New – AWS Amplify Libraries for Android and iOS
When you develop mobile applications, you must develop a set of cloud-powered functionalities for each project. For example, most applications require user authentication or detailed in-app analytics. Your application most probably calls REST or GraphQL APIs and is required to support offline scenarios and data synchronization. AWS Amplify makes it easy to integrate such functionalities in your mobile and web applications.
AWS Amplify is a set of tools and services for building secure, scalable mobile and web applications. It is made out of three components: an open source set of libraries and UI components for adding cloud-powered functionalities, a command line interactive toolchain to create and manage a cloud backend, and the AWS Amplify Console, an AWS Service to deploy and host full stack serverless web applications.
Today, I am happy to announce the availability of Amplify iOS and Amplify Android libraries and tools, to help mobile application developers to easily build secure and scalable cloud-powered applications.
Until today, when you developed a cloud-powered mobile application, you were using a combination of tools and SDKs: the Amplify CLI to create and manage your backend, and one or several AWS Mobile SDKs to access the backend. In general, AWS Mobile SDKs are low-level wrappers around the AWS Services APIs. They require you to understand the API details and, most of the time, to write many lines of undifferentiated code, such as object (de)serialization, error handling, etc.
Amplify iOS and Amplify Android simplify this. First, they provide native libraries oriented around use-cases, such as Authentication, Data storage and access, machine learning predictions etc. They provide a declarative interface that enables you to programmatically apply best practices with abstractions. Thinking in terms of use cases instead of AWS Services results in higher-level abstraction, faster development cycles, and fewer lines of code. Secondly, they provide tools that integrate with your native IDE toolchain: XCode for iOS and Gradle for Android.
Using Amplify iOS or Amplify Android is our recommended way to integrate a cloud-based backend in your mobile application.
How to get started?
I’ve built two simple mobile applications (one on iOS and one on Android) to show you how to get started. The sources for these examples are available on my GitHub. As you see, I am not a graphic designer. The applications have a list of UI buttons to trigger different flows and the results are only visible in the console.
Amplify libraries for mobile are organized around categories for Auth, API (REST and GraphQL), Analytics, File Storage, DataStore, and Predictions. In this example, I use three categories. Auth, to implement sign-in, sign-up, and Login with Facebook flow. DataStore to use a query-able, on-device persistent storage engine. It seamlessly synchronizes data between the app and the cloud with built-in versioning, conflict detection and resolution capabilities. I also use Predictions category to add automatic translation between english and french languages.
Let’s review the four main steps and lines of code to get started on each platform. For a detailed step-by-step tutorial, have a look at the Amplify iOS or Amplify Android documentation.
The first step is to set up your project, to add required dependencies and build steps.
On iOS, you add a couple of lines to your Podfile and add the AWS Amplify build script to the build phase of your project.
On Android, you do the same in your Gradle file for the module and for the app.
// iOS Podfile
target 'amplify-lib-ios-demo' do
# Comment the next line if you don't want to use dynamic frameworks
use_frameworks!
# Pods for amplify-lib-ios-demo
pod 'Amplify', '1.0.0'
pod 'Amplify/Tools', '1.0.0'
pod 'AmplifyPlugins/AWSAPIPlugin', '1.0.0'
pod 'AmplifyPlugins/AWSDataStorePlugin', '1.0.0'
pod 'AmplifyPlugins/AWSCognitoAuthPlugin', '1.0.0'
pod 'AWSPredictionsPlugin', '1.0.0'
// Android build.gradle fragment (Module: app)
...
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
dependencies {
implementation 'com.amplifyframework:core:1.0.0'
implementation 'com.amplifyframework:aws-datastore:1.0.0'
implementation 'com.amplifyframework:aws-api:1.0.0'
implementation 'com.amplifyframework:aws-predictions:1.0.0'
implementation 'com.amplifyframework:aws-auth-cognito:1.0.0'
}
...
// Android build.gradle fragment (Project: My Application)
...
repositories {
mavenCentral()
google()
jcenter()
}
dependencies {
classpath 'com.amplifyframework:amplify-tools-gradle-plugin:1.0.0'
}
apply plugin: 'com.amplifyframework.amplifytools'
...
On iOS, you also must manually add an amplify-tools.sh to your build steps.
When this is done, you type pod install for iOS or you sync the project with Gradle.
The second step is to add the plugins for each category to Amplify at application initialization time. On iOS, I am using didFinishLaunchingWithOptions from the AppDelegate. On Android, I am using onCreate from MainActivity. You’re free to initialize Amplify at any stage in your app, it is not necessary to be at app startup time.
// iOS AppDelegate class
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
do {
try Amplify.add(plugin: AWSAPIPlugin())
try Amplify.add(plugin: AWSDataStorePlugin(modelRegistration: AmplifyModels()))
try Amplify.add(plugin: AWSCognitoAuthPlugin())
try Amplify.add(plugin: AWSPredictionsPlugin())
try Amplify.configure()
print("Amplify initialized")
} catch {
print("Failed to configure Amplify (error)")
}
} // Android MainActivity class (Kotlin version)
override fun onCreate(savedInstanceState: Bundle?) {
// ...
try {
Amplify.addPlugin(AWSDataStorePlugin())
Amplify.addPlugin(AWSApiPlugin())
Amplify.addPlugin(AWSCognitoAuthPlugin())
Amplify.addPlugin(AWSPredictionsPlugin())
Amplify.configure(applicationContext)
Log.i(TAG, "Initialized Amplify")
} catch (error: AmplifyException) {
Log.e(TAG, "Could not initialize Amplify", error)
}
}The third step varies from one category to the other. Usually, it involves using the AWS Amplify command line to provision and configure your backend. Type commands like amplify add auth or amplify add predictions to configure a category.
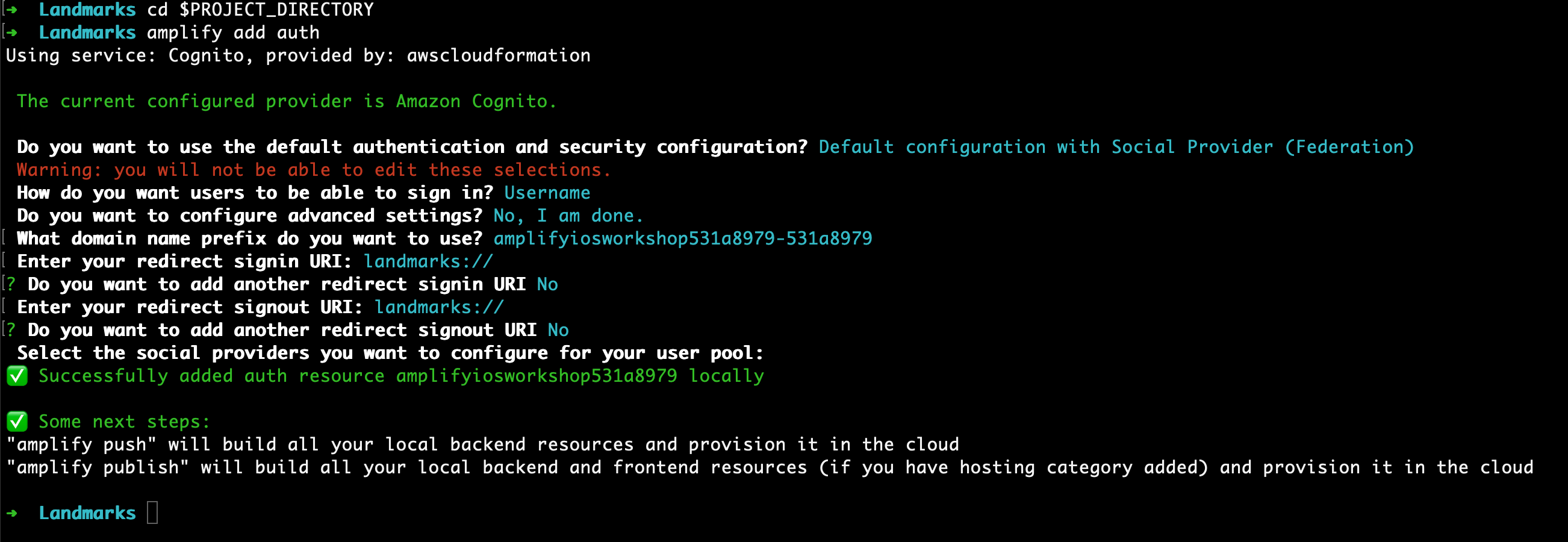
For example, to configure the user authentication with Amazon Cognito and social identity providers, such as Login With Facebook, you type something like the below. This step is identical for iOS and Android as we are creating and configuring the cloud backend.

To learn how to configure single sign-on with social identity providers such as Facebook, Google or Amazon, you can refer to the step-by-step instructions I wrote in this Amplify iOS Workshop (I will update the workshop soon to take advantage of these new AWS Amplify libraries).
Configuring the DataStore involves creating a GraphQL schema for your data. Amplify generates native (Swift or Java) code to represent your data in your app. It transparently handles an offline datastore to store your data and sync them with the backend when network connectivity is available.
The fourth and last step is to actually invoke Amplify’s library code at runtime.
For example, to trigger an authentication using Amazon Cognito hosted web user interface, you use the following code:
// iOS (swift) in AppDelegate object
func signIn() {
_ = Amplify.Auth.signInWithWebUI(presentationAnchor: UIApplication.shared.windows.first!) { (result) in
switch(result) {
case .success(let result):
print(result)
case .failure(let error):
print("Can not signin (error)")
}
}
}// Android (Kotlin) in MainActivity
fun signIn(view: View?) {
Amplify.Auth.signInWithWebUI(
this,
{ result: AuthSignInResult -> Log.i(TAG, result.toString()) },
{ error: AuthException -> Log.e(TAG, error.toString()) }
)
}The above triggers the following web view:
Similarly, to create an item in the Datastore (and persisting it to Amazon DynamoDB over GraphQL), you need the following code:
// iOS
func create() {
let note = Note(content: "Build iOS application")
Amplify.DataStore.save(note) {
switch $0 {
case .success:
print("Added note")
case .failure(let error):
print("Error adding note - (error.localizedDescription)")
}
}
} // Android
fun create(view: View?) {
val note: Note = Note.builder()
.content("Build Android application")
.build()
Amplify.DataStore.save(
note,
{ success -> Log.i(TAG, "Saved item: " + success.item.content) },
{ error -> Log.e(TAG, "Could not save item to DataStore", error) }
)And to trigger a text translation with the Predictions category, you just need the following code:
// iOS
func translate(text: String) {
_ = Amplify.Predictions.convert(textToTranslate: text, language: LanguageType.english, targetLanguage: LanguageType.french) {
switch $0 {
case .success(let result):
// update UI on main thread
DispatchQueue.main.async() {
self.data.translatedText = result.text
}
case .failure(let error):
print("Error adding note - (error.localizedDescription)")
}
}
} // Android
fun translate(view: View?) {
Log.i(TAG, "Translating")
val et : EditText = findViewById(R.id.toBeTranslated)
val tv : TextView = findViewById(R.id.translated)
Amplify.Predictions.translateText(
et.text.toString(),
LanguageType.ENGLISH,
LanguageType.FRENCH,
{ success -> tv.setText(success.translatedText) },
{ failure -> Log.e(TAG, failure.localizedMessage) }
)
}Short and slick isn’t it ?
Price and Availability
AWS Amplify is available free of charge, you only pay for the backend services your application use, above the free tier.
Amplify iOS and Amplify Android are available today from the CocoaPods and Maven Central code repository. The source code is available on GitHub (iOS or Android). Do not hesitate to send us your feedback (Doc, iOS, and Android) or to send us a Pull Request 🙂
I am also curious to learn about the amazing mobile apps you are building with AWS Amplify. Do not hesitate to share your screenshots or App Store links with me.
Happy building!
Source: AWS News





